一个特别简单的需求,开发一个使用 GitHub 登陆的功能。
如图:

TL;DR
- 创建一个 firebase 项目
- 注册一个 GitHub 应用
- 代码示例
创建 firebase 项目
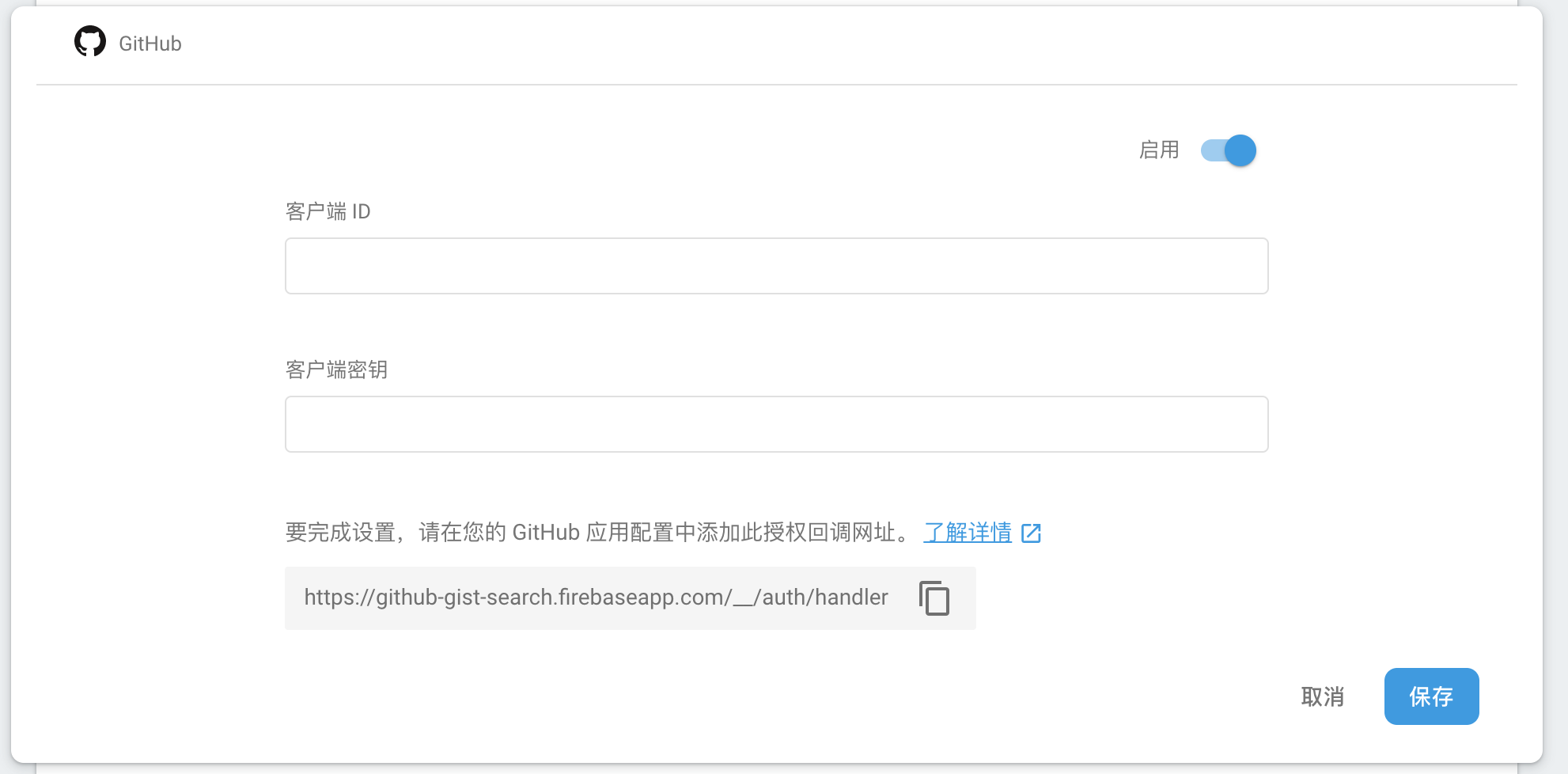
登录 https://console.firebase.google.com,并创建一个项目。 进入 Auth 菜单,启用 GitHub。

客户端 ID 和客户端密钥可以从 GitHub App 完成界面获取。
注册一个 GitHub 应用
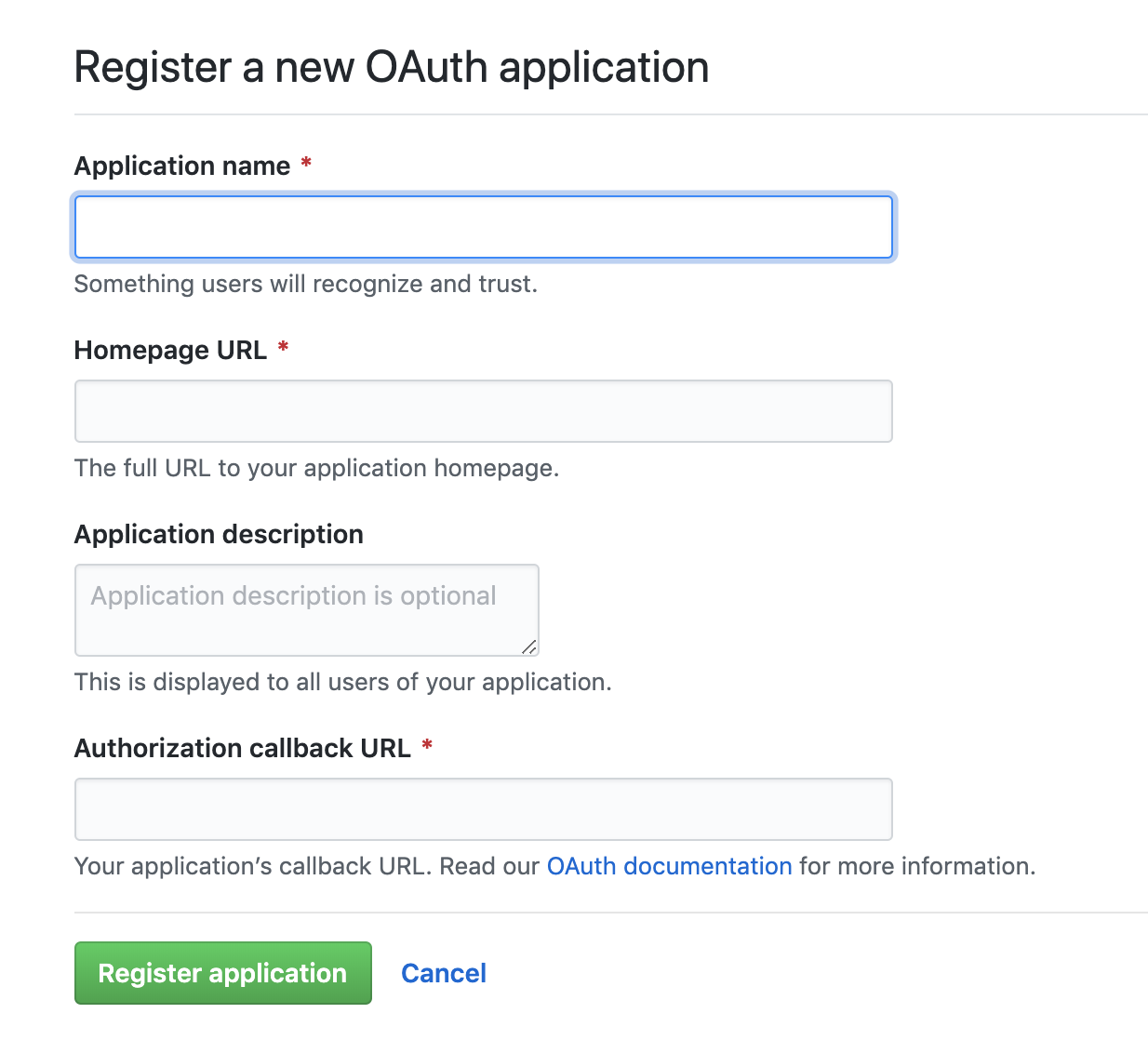
进入 https://github.com/settings/applications/new

Homepage URL 和 Callback URL 填写 firebase 回调网址。如 https://xxx.firebaseapp.com/__/auth/handler
代码示例
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
import "./styles.css";
function App() {
let firebase = null;
const [logined, setResult] = useState(false);
useEffect(() => {
firebase = window.firebase;
});
const handleLogin = () => {
var provider = new firebase.auth.GithubAuthProvider();
provider.addScope("repo");
provider.setCustomParameters({
allow_signup: "false"
});
firebase
.auth()
.signInWithPopup(provider)
.then(function(result) {
setResult("SUCCESS");
})
.catch(function(error) {
setResult("FAIL");
});
};
return (
<div className="App">
<h1>GitHub Login Example</h1>
{!logined && <button onClick={handleLogin}>Sign in with GitHub</button>}
{logined && "Logined"}
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);source code: https://codesandbox.io/s/zw27vrzpk3