前端性能优化是一个老生常谈的话题,是每一个前端开发者都避不开的技术。 本文主要介绍一下性能优化的第一步,也是最重要的一步。如何性能评估。
为什么说性能评估是最重要的一步呢?
方向错了,再怎么努力也没用。
柳传志
性能优化就像水桶效应,应该找到并修复最低的那块木板。
下面进入正题:
TL;DR
- 使用什么工具?
- 工具的使用方法?
- 有哪些指标?
使用什么工具?
一提到性能测试,老一辈的程序员总会说“写脚本测”。但是现在已经是 2019 年了,请不要像原始人一下从头开始。
这里推荐大家使用 Chrome DevTools Performance
工具的使用方法?
Chrome DevTools Performance 使用方法很简单。
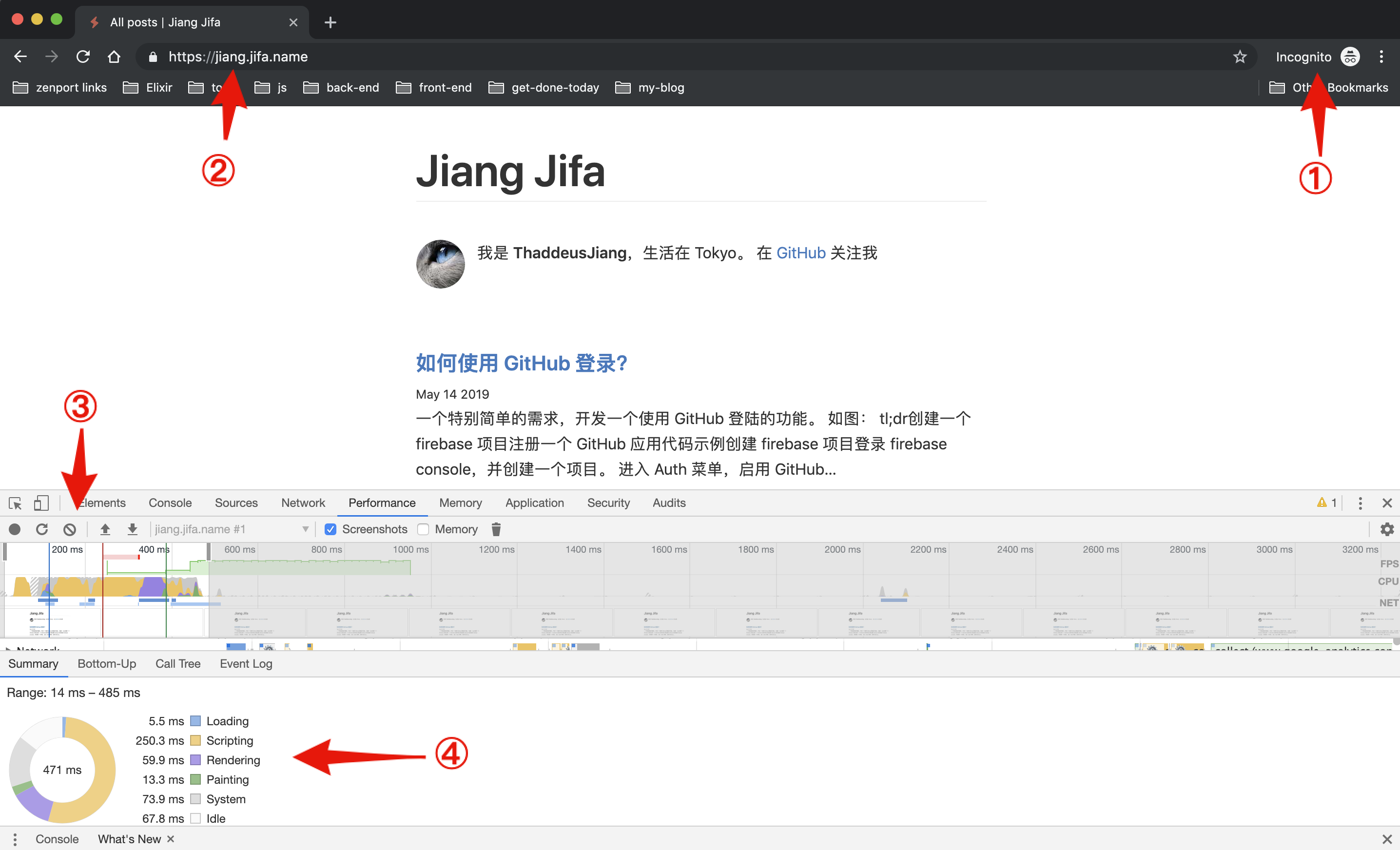
- 使用 incognito 模式打开 Chrome
- 打开你想要测试的网页,如 https://jiang.jifa.name
- 打开 Chrome DevTools,选择 Performance
- 点击自动记录按钮

使用 incognito 模式主要是为了避免 Chrome 插件对测试的影响。 对于准备测试环境,还有一些其他方法。查看 https://developer.chrome.com/devtools/docs/clean-testing-environment
有哪些指标?
我们可以看到上图中 ④ 显示了一张饼状图。饼状图所对应的表如下:
| Name | 项目 |
| Loading | HTML 文件 |
| Scripting | 脚本 |
| Rendering | 样式表 |
| Painting | 媒体资源 |
| System | 其他资源 |
| Idle | 空闲时间 |
从上面图中可以看出,我所测试的网页中 Scripting 耗时占了 50% 以上,如果想对其进行性能优化,我们最该优化的地方就是我们的脚本。
refs: