上周把公司项目中 react-intl 升到 v3,做一个简单记录。
这次升级策略和使用 React Hooks 时一样,不重构现有代码,但是在今后新功能中积极使用新的 hook API。
第一步 更新 package.json
我直接使用 npm install react-intl@latest 升级到最近版本。
第二步 修复 Breaking API Changes
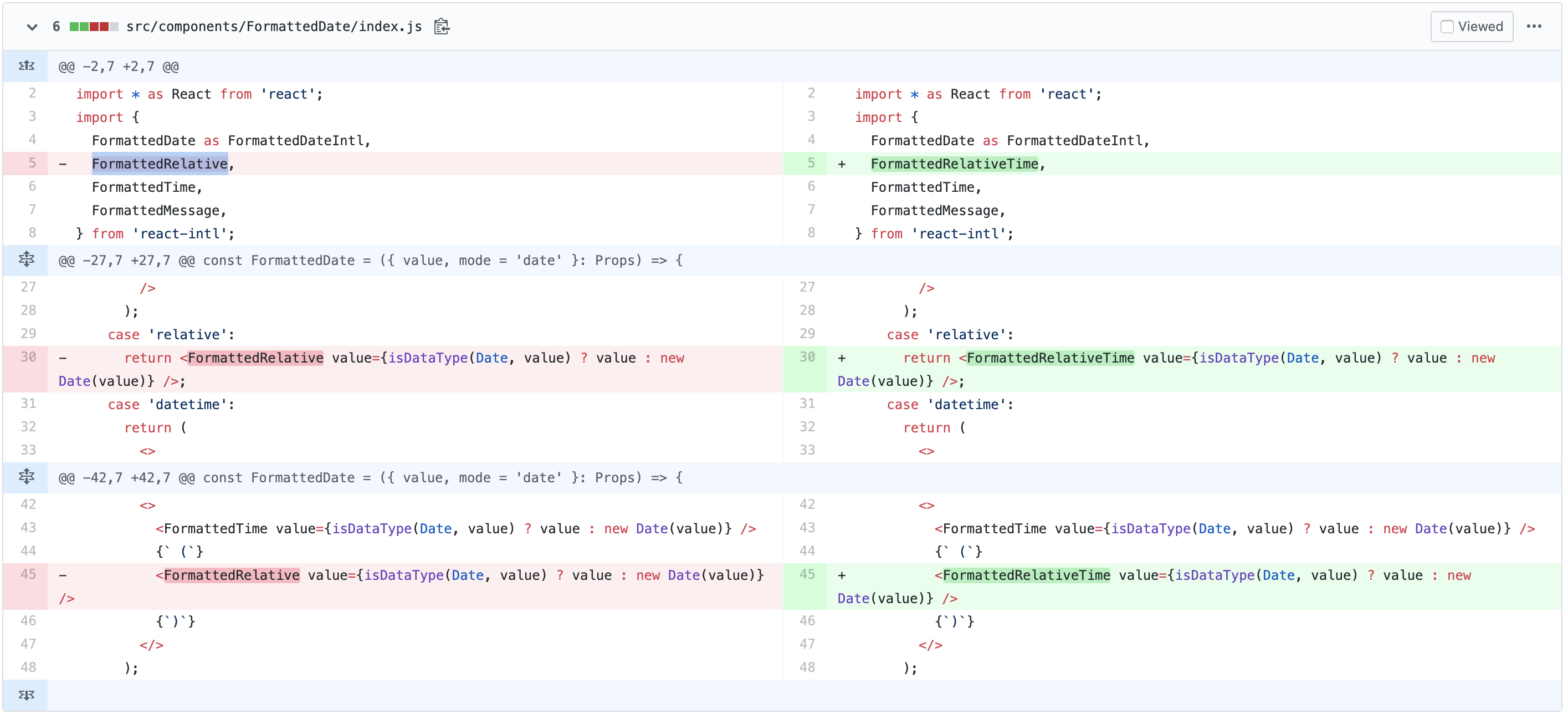
我的项目中涉及到 FormattedRelative API。超级简单,就是改个名字而已。

第三步 移除遗留代码
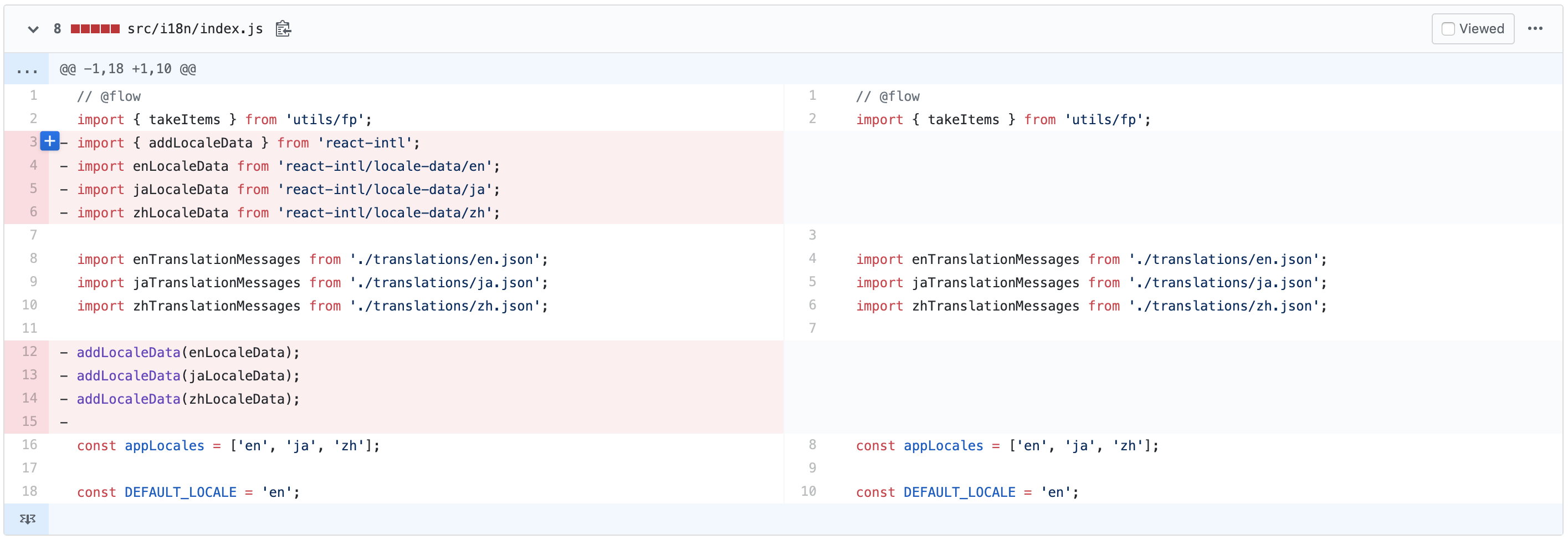
我说的是 addLocaleData API。因为我的项目是 to B 项目,客户统一使用 Chrome, 没有必要支持 IE11 等浏览器。
所以我将涉及 addLocaleData 代码也一并移除了。

第四步 更新 snapshot testing
这步是必不可少的,我们项目使用 create-react-app 构建。
执行
yarn test --updateSnapshot第五步 更新 flow-typed
我们项目使用 flow 进行类型定义,npm script 定义如下:
// package.json
{
"flow-typed": "rimraf flow-typed/npm && npx flow-typed install --ignoreDeps dev bundled peer"
}执行
yarn flow-typedrefs: