我不确定这个决定是不是正确的,我决定改变一下我一直采用的 React Component Props 类型定义的习惯。
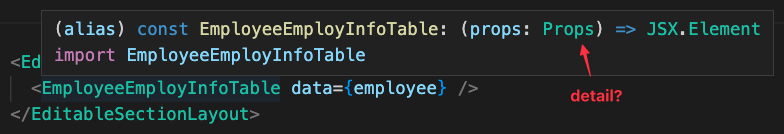
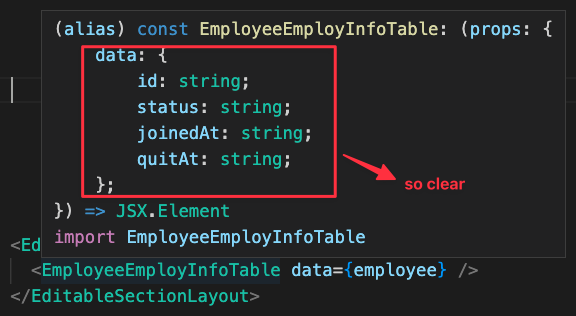
我不再在 Component 外部定义 Props 了,因为 VSCode 不能预览 Props 的细节。今后尽量在 Component 内部定义 Props。
New Style
export const EmployeeEmployInfoTable = (props: {
data: { id: string; status: string; joinedAt: string; quitAt: string };
}) => {
Old Style
type Props = {
data: { id: string; status: string; joinedAt: string; quitAt: string };
};
export const EmployeeEmployInfoTable = (props: Props) => {